iframe
Add the Betterview Geospatial UI experience to your Core System
Why?
The API allows an implementer in a core system to place orders to and retrieve data from Betterview's system. Does the core system have an advanced understanding and user interface to support the visualizations that are present in Tower? This is where the iframe solution comes into play. With minimal changes to the core system, an implementer of Betterview's API — combined with the iframe — can bring the full experience of Betterview into the core system without a user ever leaving the platform.
Examples
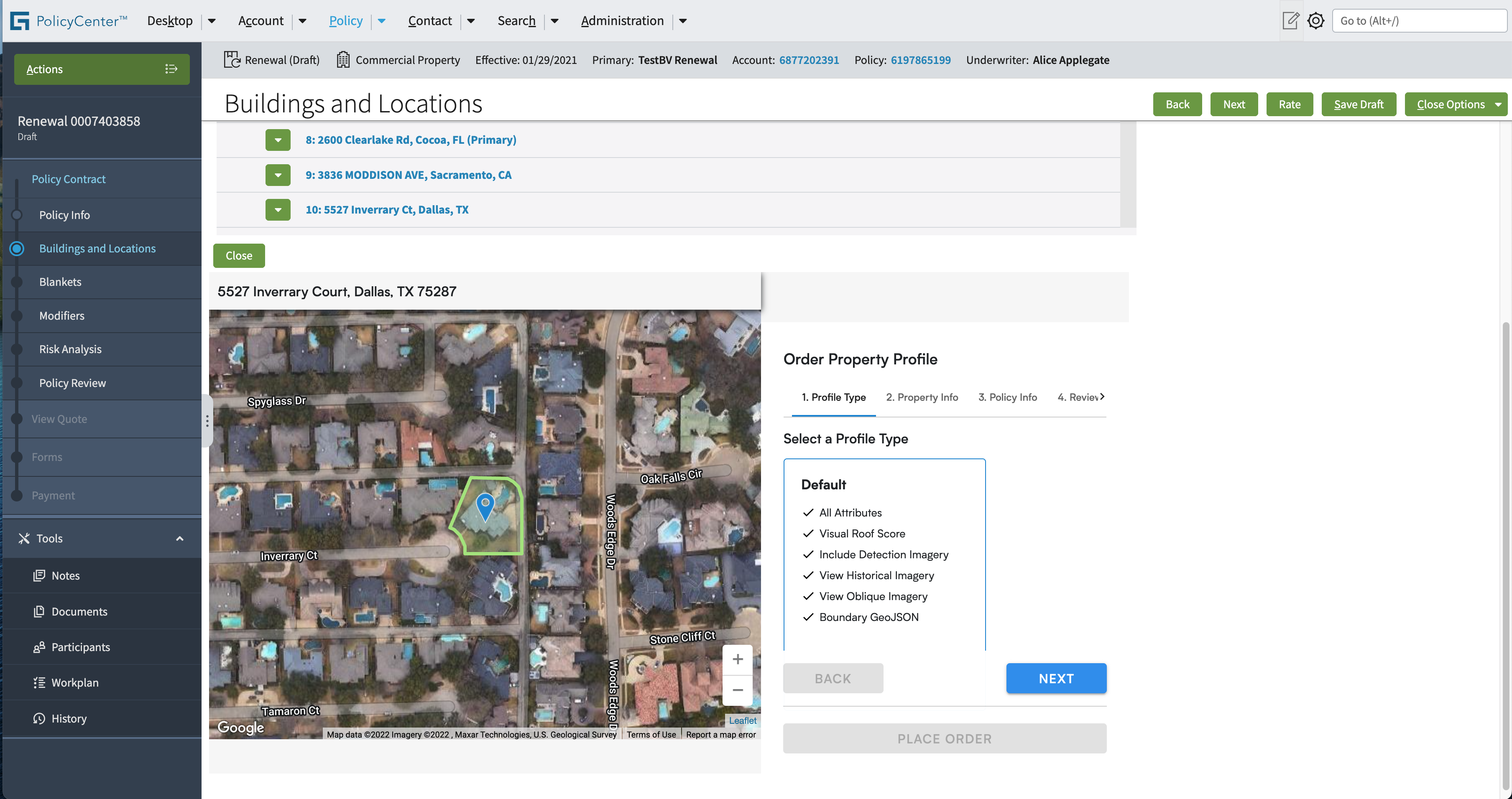
Place a New Order
The new request iframe is useful when providing users the utilities to validate the correct location and enter custom information into the Betterview system. From the new request iframe, a user can review the location and associated parcel boundary on a map, redraw a parcel boundary, select a product matrix, and enter in custom information like external ID, secondary ID, renewal date, premium amount, and more.
This is generally the starting place for most integrations, though it’s not always required if the goal is to provide a more automated, or streamlined, path to getting data and visuals from Betterview.

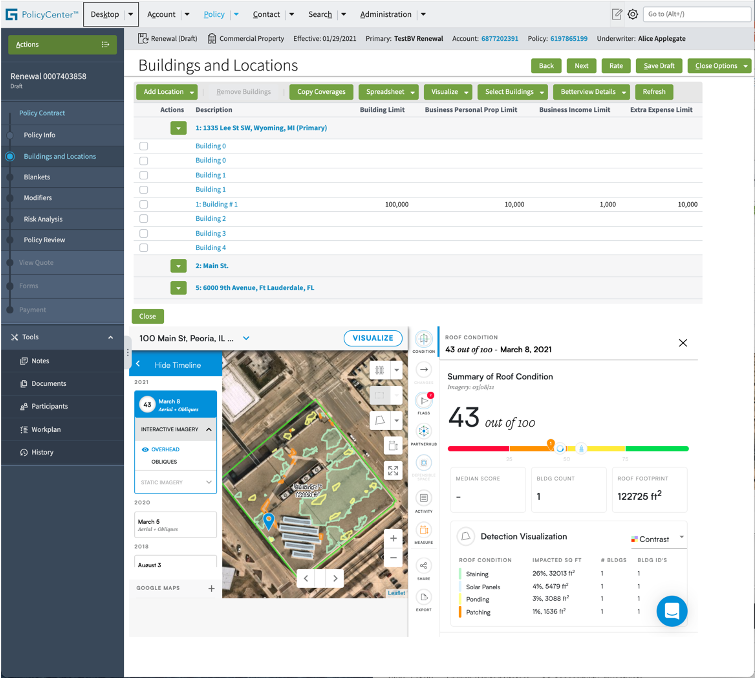
View a Property Profile
The property profile iframe provides an embedded experience of the core geospatial functionality, Betterview data and third party data that a user would expect when using the Betterview site. This iframe is always necessary when retrieving and reviewing existing Betterview property records from within an application.

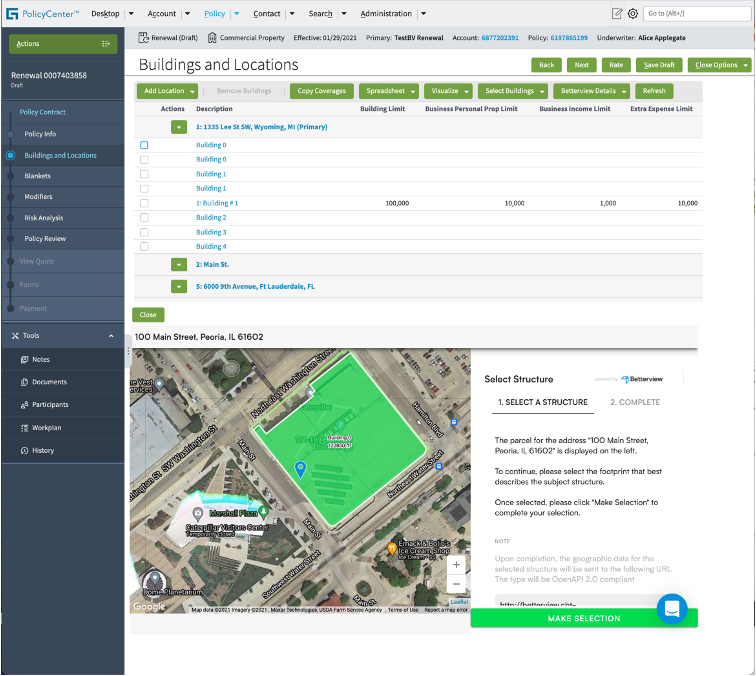
Footprint Selection
There are instances where a policy only covers a selection of buildings at a particular address. The Betterview Footprint Selection page allows a user to identify building footprints within a parcel and select which ones are insured. On selection, the individual buildings are added into the policy, where a user can set unique coverages for each.

Implementation
Before beginning implementation, there are a few requirements to check.
- Your organization must have access to place orders to be able to implement the iframe
- Your organization must have been provided access to the API
- A service account is okay for all usages within the iframe
- For security compliance, all endpoints that serve up the iframe must be registered with Betterview. We should be able to add/modify these pretty quickly, but we’ll need to know them ahead of time before the iframe will work.
Authentication
POST http://backend.betterview.com/auth/signin/integration
Headers:
Authorization: Basic <base64>- base64 is
username:passwordencoded as base64 string - username: Client org ID
- password: An API key used specifically for the iframe integration (not your usual API key or token)
- The username and password will be provided to you
- base64 is
This endpoint returns a JWT that will be used to authenticate the iframe. The JWT has an expiration that should be noted and/or coded with. When the JWT has expired, the user will be redirected to the login page, but without recourse. It is up to the developer of the iframe integration to make sure that the JWT is refreshed when necessary, and the user of the iframe has necessary notification of the time remaining before expiration.
Example
Obtain a Token
curl --location --request POST 'https://backend.betterview.com/auth/signin/integration' \
--header 'Authorization: Basic MTIzNDp0aGlzaXNub3RhcmVhbHBhc3N3b3Jk'
Response
{ "token": 'ajwttoken', "expires": "2024-01-19T18:29:44.393Z" }
Basic Implementation
On pages that support the iframe solution, wire up your iframe with the JWT acquired from the authorization step in the query string.
The most notable pages that are setup to work with the iframe solution are
- New Order:
https://tower.betterview.com/property-profile/new-order?jwt=token_you_obtained_from_auth&address=643+7th+st&external_id=myid&secondary_external_id=mysecondid&insured_name=Betterview&callback_url=mycallbackurl.com - Property Profile:
https://tower.betterview.com/property-profile/${betterview_id}?jwt=token_you_obtained_from_auth - Footprint Selection:
https://tower.betterview.com/embed/footprint-selection?jwt=token_you_obtained_from_auth&address=4330+Wornall+Road++Kansas+City++MO+USA&callback_url=mycallbackurl.com&external_id=test
Example
<iframe src=`https://tower.betterview.com/property-profile/1?jwt=${token}`></iframe>
Advanced Implementation
The advanced section includes some optional functionality that can be used to drive a greater implementation with the iframe.
Window Messages
An advanced implementation of the iframe can hook into messages sent from the iframe (Betterview) to the iframe's parent (your implementation) for some realtime communication of events.
Follow this guide to understand how postMessage() works and how an iframe implementer can listen to the message that Betterview's system will send to the parent window.
Available Events
The following objects are examples of what will be sent to the event argument's source property
/** The user of the iframe has placed an order */
type OrderProcessingMessage = {
type: 'betterview-order-processing';
property_id: number;
};
/** The processing of an order has completed */
type OrderCompleteMessage = {
type: 'betterview-order-complete';
property_id: number;
};
/** An error has occurred in the iframe */
type OrderErrorMessage = {
type: 'betterview-error';
message: string;
property_id?: number;
};
/** On the footprint selection page, a footprint was submitted to be sent to the core system via webhook */
type FootprintSubmitted = {
type: 'betterview-footprint-submitted';
address: string;
};
/** After a footprint was submitted through the footprint selection page, the webhook has completed submission to the callback URL */
type FootprintCallbackCompleted = {
type: 'betterview-footprint-callback-completed';
address: string;
};
Updated about 2 years ago
